Presentation du site : Decalko Tattoo Shop
L’idée de la rubrique est de vous en dire plus sur mes dernières créations réalisées pour le site de Pogow…et cette semaine je vous présente le site de Decalko Tattoo Shop ! Que vous pouvez consulter ici
On les oublie souvent quand on parle des artistes mais les tatoueurs font bien partie de la famille ! Personnellement j’ai énormément de respect pour eux, travailler sur une toile vivante et sans aucun droit à l’erreur…. Bravo !
Bien entendu ce site est factice, ce shop n’existe pas et je déconseillerai même de choisir ce nom pour un vrai shop…quoique… !
Petite anecdote: c’est mon petit frère qui m’a inspirée pour ce site. D’après lui tous les sites de tatoueurs se ressemblent, toujours très sombres principalement faits de rouge et de noir (Ils n’ont pourtant d’affiliation ni avec Stendhal ni avec Jeanne Mas …). Et il a raison, Le tatouage s’étant largement démocratisé ces dernières années, la cible n’est plus la même.
Les clients peuvent avoir des styles et des goûts très variés. Fini l’époque où le rebel se faisait tatouer dans un coin miteux d’arrière boutique, il faut montrer sa créativité et prouver que l’hygiène y est irréprochable ! Bref il faut que l’endroit inspire confiance !
Et je vous explique comment nous voyons les choses chez Pogow Design ! Selon nous, voici les éléments de base pour le site d’un tattoo shop :
Présentation:
- Accueil :

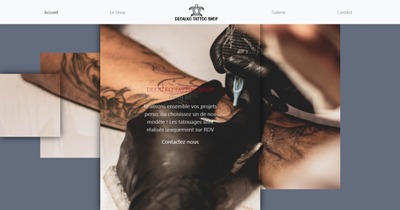
La page principale de tout site. Ici on trouve le nom, le logo et le menu et une courte phrase d’accroche.
Cette fois le menu a été placé en haut de page, il reste fixe même lorsqu’on se déplace sur le site.
Le logo lui a été positionné au centre de ce menu.
J’aime beaucoup mettre une petite animation sur mes pages d’accueil et ici j’ai choisi un découpage de l’image principale. Chaque partie glisse sur les autres pour donner une impression de mouvement. Cette animation n’est toutefois visible que sur grand écran, le rendu sur tablette et mobile n’étant pas idéal à mon goût.
- Présentation de l’équipe :

Section très importante, généralement positionnée après la page d’accueil. Il est nécessaire d’humaniser un peu l’artiste, de pouvoir mettre un visage sur celui qui va marquer notre peau pour toujours. Cela permet, à mon avis, de moins appréhender le passage à l’action.
La présentation doit toutefois être assez courte, une image de profil de bonne qualité, le nom et quelques lignes seulement pour présenter l’artiste. Inutile de surcharger la page avec une bio interminable qui de toute façon ne sera pas lue car trop longue.
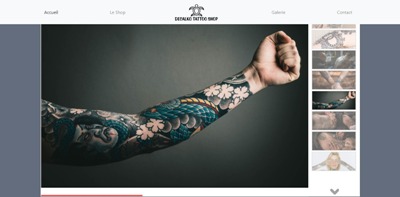
- Le portfolio :

Et oui ! On veut voir de quoi l’artiste est capable ! Soit pour vérifier que le style correspond à notre demande (Si on veut du maori on évitera de faire perdre son temps à un tatoueur spécialisé en cartoon…), soit pour trouver l’inspiration de notre prochaine œuvre.
Ici j’ai utilisé un plugin qui permet, sans ralentir le site, d’avoir un beau diaporama. Et des effets de transitions sympas à chaque changement d’image. Le diaporama tient sur tout la page pour une meilleure visibilité des tatouages. Et ça en met plein la vue!
- Formulaire de contact :
Vos clients veulent pouvoir vous écrire aussi ! Ok certains préfèrent le téléphone mais ça peut être pratique pour une première prise de contact !
Indiquez toutefois une adresse mail comportant le nom de votre shop (ça fait plus pro que beardedpokemon5248@gmail.com... et penser à relever le courrier régulièrement… !)
Côté technique on va faire simple :
- Type de site : Il s’agit d’un site « one-page » avec différentes sections. Chacune d’entre elle occupe la totalité de l’écran et se glisse en couvrant la précédente lors du scroll.
- Style : Là j’ai misé sur les images qui couvrent le fond de la page. On y trouve des tons clairs, d’autres plus sombres et des couleurs vives, un peu comme sur certains tatouages en fait..
- Couleurs : Les images étant suffisamment hautes en couleurs j’ai limité les teintes pour le texte. Un peu de noir ou de rouge le but étant de ne pas surcharger le regard du visiteur.
- Langages utilisés pour ceux que ça intéresse : HTML/CSS/Javascript

Vous l’aurez compris, chez Pogow on accorde beaucoup d’importance au visuel, notamment aux images et pour le reste on aime rester sobre.
Si vous avez des questions n'hésitez pas: contact@pogowdesign.com et vous pouvez aussi visiter le reste de mon portfolio sur mon site: https://www.pogowdesign.com
Recherche
Categories
C'est quoi ce site ?
Presentation du site : Toxic Cunt
Presentation du site : Decalko Tattoo Shop
Presentation du site : Paul Haroid
Presentation du site : Festival de la Vieille Roulotte
Connaissez vous les différents types de sites web?
Et je mets quoi sur mon site ?
Les outils web
Combien coûte la conception d'un site ?
Conseils pour bien gérer sa page Facebook
Comment créer de belles publications sur votre page Facebook
Les 3 règles à connaître pour mieux publier sur Instagram
Avoir son propre site web permet-il de mieux vendre sur internet ?
Peux tu bénéficier de l'aide numérique pour financer ton site web?